イントロ
ねこもこねこも猫のうち、こんにちは。
さて、突然ですが はてなサマーインターン2022 に参加してきました。 本エントリでは、はてなインターンの3週間について書いていこうと思います。 真面目な記事を書こうとすると発作が起こるため、今生死の境を彷徨いながらこの記事を書いています。 書き終わった時にはもう僕はこの世にいないかもしれません、 その時には仏壇にサラダドレッシングをお供えしていただけると幸いです。
動機 ~ 0日目
申込みまで
ある6月のこと。 電気系の学部を脱出し情報系の院に通院し始めた初夏のことでした。 お昼ご飯にベランダで乾パンを食べながら、世の大学生はインターンとやらをやる季節だなぁ考えていました。 今自分はM1で、セキュリティよりのハイパーバイザ・OSを触っています。 また、大学2年から今日まで2~3年間セキュリティ系のバイトを続けています。 しかしながら将来の進路的には何も決めておらず、パソコンカタカタできる系の何かという至極漠然としたイメージしか持っていません。 実際、趣味で簡単なWebサービスを作るのも楽しいなぁと思っており(これは学部4年の専攻内容が興味なさすぎて現実逃避で始めたことですが)、フロント周りの開発もやってみたいなぁと思っていました。 学部の研究室から開放された今年の3月、TSGの人とインターンの情報共有Slack workspaceをつくり色々と情報を交換していく中で、今年の夏は1,2個他の場所に行ってみようという考えになりました。 行きたい職種は決まっておらず、なんとなくフロント周りに触れるところかセキュリティに触れるところがいいなぁと思っていました。
いつだかのSans NetwarsのオンサイトCTFに参加した時のこと。 会場をお散歩していて偶然話をした人がはてなのインターンに行ったことがあると言っていた事を思い出していました。 もう2年ほど前なので記憶が定かではないので、嘘を言っている可能性もあります。 あの頃は色々オンサイトのイベントやら合宿やらに行っていて、楽しかったなぁ。 偶然今現在やっているバイト先にもはてな出身の方がいました。 また、Twitterで一方的に知っている人にもはてなで働いているっぽい人がいました。 はてなブログには普段からお世話になっており、いつか何らかの形で関わりたいと思っていました。 ここまで考えたあと、もうすぐ夏だなぁと思い、麺つゆを飲み終わった後、夏のインターン先を探し始めることにしました(最近は麺つゆを飲むのは体に悪いと言われまくったので、和風サラダドレッシングを嗜んでいます)。
面接
それまでに既に何社かインターンは申し込んでいましたが、大抵のところは複数のコーディング試験と複数回の面接が必要なところばかりでした。 はてなは、コーディング試験がなく選考はレジュメと1回の面接のみでした。 面接はかなりフランクに進み、最終的に共通の知人の話で盛り上がりつつ終わった気がします。 他の会社と同じように自分の専門分野に関して質問をされた気がしますが、その内容についてかなり肯定して頂いたのが印象的でした(普段は発表すると大体鋭いダメ出しが飛んでくるので…)。 選考結果は1週間以内に通知されました。 かなりスピーディだったと思います。
講義パート(1~3日目)
前半3日間は座学の講義パートとなります。
Web/コンテナ/マイクロサービス/DB/デザイン等のサービス開発に必要な一通りを3日間でがっつりやりました。 コンテナなんにもわからん人間なので、実際のコードを踏まえてk8sの導入をしてもらえたのは非常に助かりました。 個人的にはデザインの講義がとても好きでした。
課題パート(3~5日目)
続く3日間で、前半講義の内容を踏まえつつ実際にコード開発をしていきます。 内容はgRPCを用いたマイクロサービスに、TSかGolangで指定の機能を追加するというものでした。 TSは多少使えるので全然知らないGolangを使いました。 コーディング中はインターン生とメンターの方がMeetで画面共有しながらすすめました。 リモートで且つ始まったばかりということもあり最初はなかなか気まずい目な雰囲気が流れていたのですが、時間を追うごとに気楽に質問したり会話できるようになっていったので良かったです。
実装パート(6~15日目)
さて、ここからが本番。 残りの2週間はチームに配属され実際に機能開発をしていきます。ぼくは希望通りブログチームに配属されました。
目標決め
まずはプロデューサさんと話をして、なにを実装してくかを決めていきました。 はてなブログには、Web-PC版・Web-スマホ版・アプリ版の3つがあります。 そのうち、スマホ版にはPC版に当たり前にあるような機能が存在していません。 例えば、スマホ版ではブログのプレビュー機能がないため、書いたブログを確認するには公開するか下書き公開するしかないというような状況でした。 また、「見たままモード」という編集モードがあるにも関わらずツールバーが存在していないため、太字や見出し等の文字装飾が全くできないという状況でした。 この状況を鑑みて、この2週間はスマホ版ブログ編集画面にプレビューとツールバーを追加するという方針で進めていくことになりました。
デザイナーさんと打ち合わせ
方針を決めたので、次は実装かなぁと思っていたら次はデザイナーさんとの打ち合わせがありました。 ここらへんが個人開発では経験できないところです。 実装方針をもとにして、「具体的にどんな機能を実装していくか」・「それらはどんな配置をさせるか」・「それらはどんな挙動をするか」といった機能面や、どんなUIにするかというデザイン面、それから「どんな順序で実装してリリースしていくか」という実装方針までこの打ち合わせで決めていきました。 決して最後にCSSをあてて終わりではなく、開発の最初期の段階からデザイナーさんと最終形を定義して勧めていくものなんだなぁというのが印象的でした。 (また、Figmaを使って話し合いを勧めていく中で提案してもらえるUIが、話を追うごとに素敵なものになっていっていたので、すげ〜〜となっていました)
実装
ここからいよいよ実装です。 まずは実装に関連するコードリーディングを行ったあと、メンターの方と実装方針をざっくりと決めていき、それから僕ともう一人のインターンの方の2人のペアプロで実装を進めていきました。
さて、この2週間でペアプロというものを初めてしました。 VSCodeのLiveShareとGoogleMeetの画面共有を駆使し、基本的には2人とも同時にコードを書くものの、役割としては片方がメイン、片方がナビゲータという形で書き進めていきました。 また、GoogleMeetにはメンターの二人が常に入っていて、少しでも詰まるとすぐに解決方法が飛んでくる状態でコーディングしていました。 ペアプロが初めてということもあり、思った思考を全て独り言のように垂れ流しながらコーディングしていたのですが、メンターの方はこの独り言を読み取って瞬時に解決方法を提示してくれます。 最終的には、エディタ上でカーソルを15秒間止めているだけ何に詰まっているかをパースしアドバイスが飛んでくるようになりました。 これは少し怖いですね。 世の中ではGithubCopilotというものが流行っていますが、それを圧倒的に凌駕するコーディングアシストに日々喜び震えながらコードを書き進めていました。
機能追加を行うコードベースはJSとTSが混じり合っていたため設計が多少難しかったものの、メンターの方の的確なナビゲートのもと、都度方向を修正しながら動くカタチに持っていくことができました。
襲来、大量のレビュー
チーム開発の基本は、細かく切ってPR。 という訳で、何か機能を追加するごとにPRを出していました。 PRを出すと、即座に大量のレビューが襲来してきます。 固有のコーディング規約によるものもあれば、設計上の修正点、可読性の問題点、バグ(この3週間で、僕にはエンバグの才能があることを確信しました)等様々な観点で大量のレビューをもらい続けました。

個人的に、GitHubのレビューというものには思い入れがあります。 というのも大学生になり初めてまともにコードを書いたのが大学のサークルのSlack Botだったのですが、作ったBotのPRに来たレビューを見ることでプログラミングというものを勉強していました。 最近だと、研究で書くコードや個人開発のコードは誰からのレビューも来ないためPRを出してはセルフマージして…を繰り返していたので、はてなで大量に的確なレビューを貰えたのは嬉しかったし勉強になりました。 この2週間での総commit数は181、総PR数は31でした。
チームとしての開発サイクル
普段個人として開発をする時には、設計フェーズもデザインフェーズも実装フェーズも何にもなしに、卍僕の考える最強のコード卍を何も考えず書いてきました。 チームでサービスをつくるとなると当然そういうわけにもいかず、様々な人との連携が必要となります。 はてなでの2週間は、このチームとしての一連の開発フローを経験できたという点が最も貴重だったと思います。 プロデューサさんとの実装機能の策定からはじまり、デザイナさんとの方針決め、エンジニアさんとのコーディング・技術相談、QAチームさんからの詳細なフィードバックをもとにした修正等、多くの人の力を借りた上でやっと一つの機能が完成しました。 にも関わらず、リリースサイクルがとても早いというのも印象的でした。 これはインターン期間が短いからというのも勿論あると思いますが、開発フローが短期間で回っていくというのはとても好印象でした。
そして、リリースへ
デザインと機能の実装を並行して別々に進めていたため、一時期はこんな感じのこの世の終わりみたいな見た目になっていました:


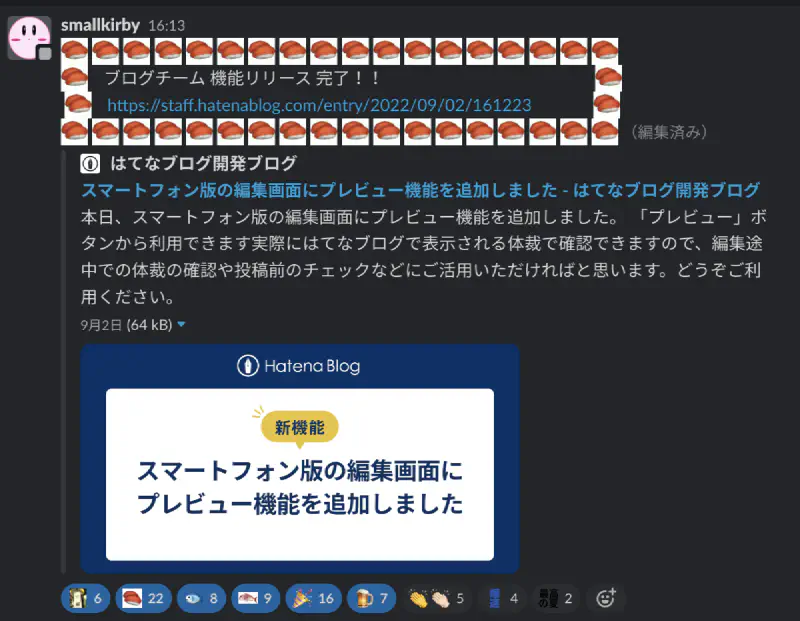
それが最終的には以下のような状態としてリリースできました:

おそらく、そして確実にリリースした機能にはまだまだ改善ポイントやバグがあると思いますし、今後ユーザさんからのフィードバックをもとに直したいポイントも生えてくると思います。 3週間というインターンの都合上、自分が書いたコードを最後まで面倒見てやれないというのは少しもどかしいですが、ひとまずは自分のコードが自分が使っているサービスに取り込まれたというのは嬉しいことです。 きっと残りははてなの方々がより良いものにしてくれるはずです。
- https://staff.hatenablog.com/entry/2022/09/08/184929
- https://staff.hatenablog.com/entry/2022/09/02/161223
その他
インターン中に感じたことを最後に列挙していきます。
まず、はてなはチャット文化と情報共有の文化が盛んでした。 ぼくが会社を選ぶ時に大事にしていることとして社内文化があるので、はてなのチャット文化はとても嬉しかったです。 気軽にSlackで発言できるので、短期のインターンでも気楽です。 また、ミーティングした内容・個人の知見等は積極的にScrapboxに残していくという文化があるため、何かわからないことがあると大抵はScrapboxを見ると解決します。 他の人の趣味や歴史もWikiをみるとわかるというのは、コミュニティの雰囲気を理解する上で重要なことだと思っているのでとても良かったです。

また、内製ツールが非常に多かったです。 プロダクトで利用するツールの他、社内の勉強会や功労者を決める会で利用するサービス等も社内の有志の方が作ったシステムを利用していました。 はてなが掲げているドッグフーディングという言葉を体現していますね(掲げていると言いましたが、公式に理念として掲げているのかはわかりません。 少なくとも社内では共通理念として確かに存在していました)。 プロダクトで言うとMackerelやGigaViewer等が代表的で、はてな内の個人・プロダクトを問わず自社製品を積極的に利用しており、それらの機能がアップデートされると社員の方々が真っ先に喜んでいるのが印象的でした。 それから、はてなブログのプロデューサさん自身が昔からのはてなブログの大ファンで、好きゆえにはてなに入社して今のポジションまで辿り着いたのいうのもかなり印象的でした。
それから飲み会の時にはてなエンジニアの特徴を聞いたのですが、かえってきた答えが「素朴」というものでした。 コレに関しては、確かに良い意味で素朴なのかもしれないけれど、具体的にどういうところが素朴なのかというのはなかなか言葉で表現するのが難しいです。 決して凡才という意味ではないし、ありきたりというわけでもないけれど、確かに素朴という言葉が良いのかもしれない?なんとか言葉で表そうと、この行を書くのに30分使ったけれど、やっぱり思いつかないのでやめておきます。 また、他の人は特徴として人懐っこいことをあげていました。 これは分かりやすくて何かに困っていると勝手に他の人が助けてくれるような雰囲気になっていました。
あと、インターン中に気づいたのですがはてなは意外と任天堂との関わりも大きいようで、任天堂のゲームのアプリ開発もいくつか請け負っていたようです(公開情報)。 ぼくがこよなく愛するスマブラにも協力 していたようです。 また、インターン最終日にはスプラトゥーン3のアプリも出ました。 シューティングゲー苦手なのでイカはやってこなかったのですが、これを機にやってみようかと思います。
はてな本社は京都にあり、東京にもオフィスがあります。 今回はフルリモートだったのですが、やはり京都オフィスには行ってみたかったですね。 知らなかったのですが、ネットミームである「眠いのを我慢して仕事しても全然効率的ではない」のあの人の画像は、はてなのオフィスで撮影されたものらしいです(公開情報)。 聖地巡礼したかった…!
アウトロ
3週間という短期のインターンは初めてでしたが、企画・運営の方々、チームの方々のおかげで非常に濃い3週間を過ごすことができました。
ぼくはお世話になった人に最後に挨拶する時にはまたどこかでご一緒しましょうと言うのですが、20歳を超えてからは実際にまた会えるという事は殆どなくなった気がします。 それでもやっぱり最後はこの挨拶以外思いつかないのですが。 言う側も言われる側も、きっと次はないと分かりつつも、それでも使ってしまう小さな願いを込めた言葉ですね。 そんな願いを言葉に書き残しておくことのできるはてなブログを、これからもいちユーザとして応援しています。 またどこかでご一緒できることを楽しみにしています、ありがとうございました。

続く…